
Chào mừng các bạn đến với số đầu tiên và cũng là bài cuối cùng trong chuỗi mẹo: bo tròn logo như thế nào thì hiệu quả. Hôm nay, tôi sẽ giới thiệu cho các bạn một công cụ thiết kế mạnh vô cùng mà chỉ cần trình duyệt là dùng được. Sau 3 phút ngồi trao đổi với designer của bộ phận, mắt tôi bo tròn lại, sáng hơn nhờ những lời hướng dẫn tận tâm.
Để sử dụng công cụ thiết kế có tên Figma, bạn chỉ cần truy cập vào trang chủ là https://www.figma.com/ và đăng ký tài khoản. Figma sẽ yêu cầu bạn xác nhận việc lập tài khoản qua email.
Và thế là xong bước đầu! Bạn đã có thể trải nghiệm một trong những công cụ thiết kế chạy trên nền tảng web “thời thượng” nhất thời điểm hiện tại! Ngay từ nút “Sign up - Đăng ký” và “Try Figma for free - Thử miễn phí Figma”, công cụ đã lập tức tạo nên ấn tượng tốt nhờ bốn góc nút được bo tròn mềm mại.
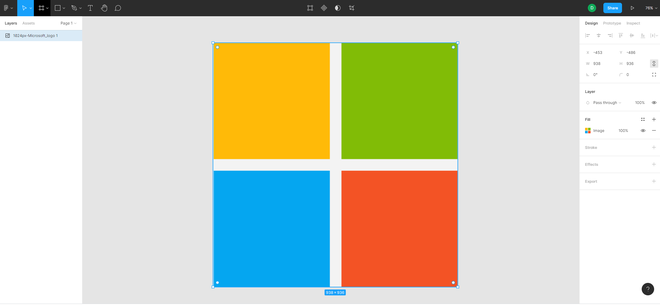
Cũng giống với nhiều những phần mềm chỉnh sửa ảnh khác, bạn có thể kéo thả ảnh trực tiếp vào khung làm việc. Bấm vào ảnh để hiển thị cột công cụ bên tay phải, bạn sẽ thấy ba tab chính là Design, Prototype và Inspect. Trong bài viết duy nhất hướng dẫn bạn cách chỉnh ảnh này, tôi sẽ chỉ tập trung vào tab Design và chức năng trị giá hàng tỷ VNĐ.
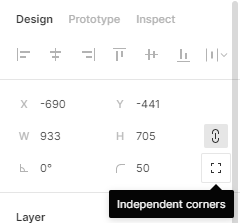
Trong tab Design, bạn sẽ thấy nút Independent corners. Ấn vào đây, bạn sẽ có thể chỉnh sửa từng góc ảnh, tiến hành bo tròn sao cho phù hợp với sở thích cá nhân và khả năng tài chính.
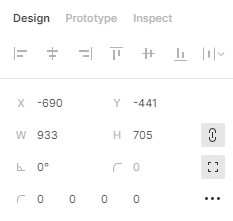
Click vào Independent corners, sẽ có một dòng mới hiện ra, với 4 giá trị mặc định là “0”, tượng trưng cho bốn góc ảnh chưa được “độ”.
Bạn có thể chỉnh sửa những giá trị này thành các giá trị mong muốn, nhằm bo tròn góc ảnh mong muốn với từng chỉ số độ cong riêng. Theo thứ tự từ trái sang phải, 4 chỉ số tượng trưng cho 4 góc; chỉ số đầu tiên là của góc trên bên trái, các chỉ số tiếp sau lần lượt thuộc về các góc còn lại nhìn xuôi theo chiều kim đồng hồ.
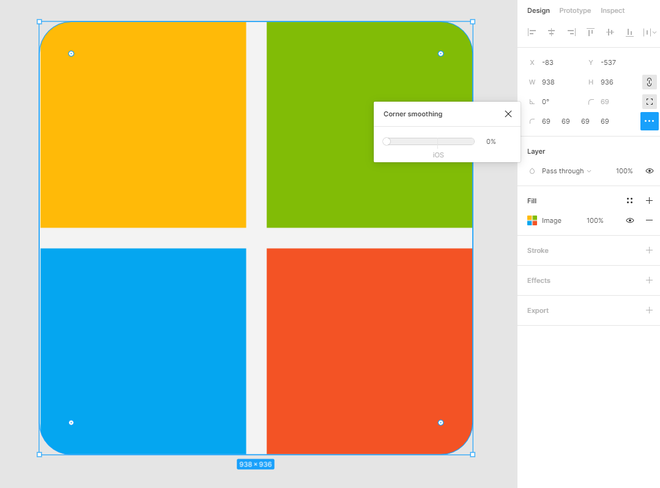
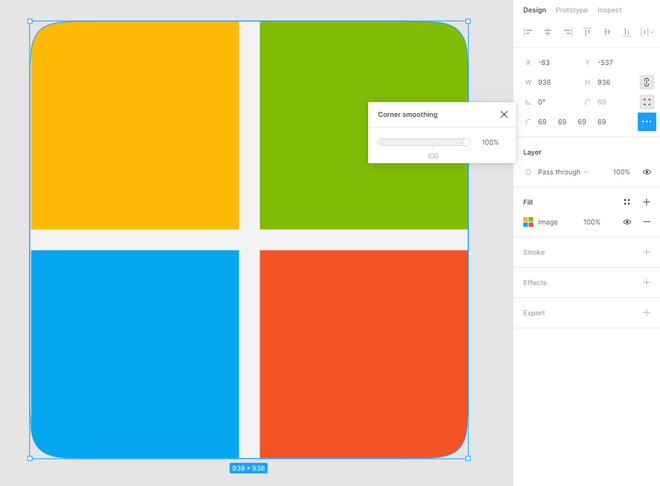
Bên cạnh việc điền giá trị mới để chỉ ra số độ cong mong muốn, bạn còn có thể ấn vào nút "..." bên cạnh các chỉ số để làm mượt những đường cong mới tạo. Ví dụ như sau:
Sau khi có được sản phẩm cuối cùng, bạn có thể xuất ảnh thành file bằng nút Export nằm bên dưới cột công cụ. Nếu bạn sửa nhiều hơn 1 file, Figma sẽ cho bạn tải về một file đuôi .zip, thiết bị của bạn sẽ cần có chức năng giải nén mới có thể xem được thành quả và để đòi khách nghiệm thu.
Vậy là bạn đã học được cách bo tròn góc ảnh rồi đó! Đơn giản quá phải không! Giữ đúng lời hứa, đây sẽ là bài viết duy nhất liên quan tới chủ đề đang “hot” này. Hay ít ra, là bài viết độc nhất cho đến khi … một công ty khác bỏ tiền tỷ để làm lại logo, sử dụng những chiêu thiết kế đơn giản đến tôi còn học được.